.
Salam korang
Malam nie Wan nak ajar korang camne nak wat cursor sendiri..
Tutorial letak cursor sendiri dalam blog (classic template) Dan cara buat cursor
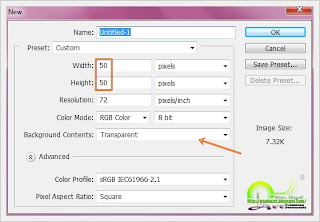
Mula mula korang open Adobe Photoshop..klik File>New and ekot cam dalam gambar kat bawah nie k..Pastikan background Transparents..Size 50 X 50 ,70 X 40pixels Ekot kesesuaian tapi..Jangan besar sangat.

Lepas tu korang ambek gambar korang or ayat korang korang tulis or paste dalam box New tu..
Lepas tu korang Savedalam bentuk PNG or GIF..terpulang..
Selesai je korang Save..Korang upload lak cursor korang tu kat Photobucket or mana mana tempat upload image supaya dapat kod..
selesai upload..korang cari kod nie kat dalam Template blog korang..
body {
Ctrl + F serentak untuk cari..,paste kan kod body { dalam kotak find
Lepas tu korang akan jumpa kod dekat bawah kod body { ala ala camnie..
------------
body {
background: #000000 url("http://4.bp.blogspot.ZAifMoFE/TGCpVPchjVI/AAAAAAAABzI/YDSQ5MyyBrM/s1600/lettin.png" );
background-repeat: repeat-y;
text-align: justify;
font-size: 9px;
font-family:trebuchet ms;
font-color:#E2E3E1;
line-height:7pt;
margin:0px;
--------------
LAw korang dah jumpa korang copy kod kat Bawah nie
Ctrl + C serentak untuk copy
------------
cursor:url("UR LINK CURSOR"),text;
}
-----------
Lepas tu korang paste lak kat bawah kod yang kat atas tadi..yang ala ala tu..
Contoh
---------------
body {
background: #000000 url("http://4.bp.blogspot.ZAifMoFE/TGCpVPchjVI/AAAAAAAABzI/YDSQ5MyyBrM/s1600/lettin.png" );
background-repeat: repeat-y;
text-align: justify;
font-size: 9px;
font-family:trebuchet ms;
font-color:#E2E3E1;
line-height:7pt;
margin:0px;
cursor:url("UR LINK CURSOR"),text;
}
-----------------
UR LINK CURSOR tu korang ubah dengan kod cursor yang korang Upload tadi..
Korang bleh gak guna Icon yang comel comel untuk Cursor korang tu..
Senang je kan..
Selamat mencuba
.


























10 comments:
ala..pu3 bknnye classic template.
puteri.diyana
hehehe...law bukan classic template ade je die sendri punye commnet box
camne ye..akak da jumpe body { tu tak same pulak..
hoya hadis
akak nye blog classic template ke kak??
slm wan.. maaf ye kalau nyusahkan.
gugu nak mntk tlg wan wt tuto full psl cara nk wt cursor name guna adobe cs5 leh??
x reti ler ;)
..cik gugu..
nnati law wan ada masa wan wat k
kat mne ley dpt adobe photoshop ??
leh dapat kat sini..
http://wanhazel.blogspot.com/2010/10/adobe-photoshop-cs3-protable.html
Tq ! Sangat berkesan . Dah lama cari . Saya nak copy tutorial ni boleh tak ? Sbb , ada kawan tanya . Saya cuma copy kod dia je . Tapi , saya akan kredit kan tutorial tu pada Wan . Ok !
boleh je..no problem..
Post a Comment