Salam Korang...
Kali nie Wan nak wat Tutorial Slide float Shoutbox with cute Frame and icon..Dalam bahasa melayu nya..Tutorial Slide float shoutbox dengan bingkai comel dan icon...ahhaha..Memandai lak Wan..Ok Law korang nak tengok contoh nie korang leh tengok kat blog WanhazelJunior Shout yang sebelah kiri taw..Korang klik ke..Tu lah contoh nya..So menarik tak??
Kod nie Wan koding sendiri k..Hope korang tak ubah lah koding asal nie..Bukan senang nak susun and baca bahasa HTML nie...Lepas tu ada lak yang mengaku dia yang wat kan..Macam Shout Ajax Float yang sebelum nie..Banyak lak yang mengaku dia yang buat..tapi tak pe lah...Segala yang baik tu untuk dikongsi..Law nak Copy Tutorial nie Copy je lah ...nak credit kat Wan or tak nak tu terpulang..Bergantung ngan niat hati orang tu ..K lah merepek lak Wan..Law korang nak..
Jum Tutorial..
Wan akan mudahkan Tutorial untuk korang faham..
Dashboard>Add gadget>HTML
gadget paling Bawah ..
Law dah..Copy and paste kod nie dalam Gadget HTML korang tu..
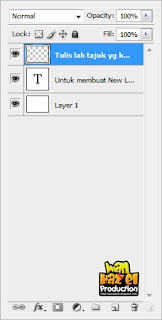
Lepas korang copy kod tu..Korang masukkan kod Shoutbox korang k..Dekat bahgian yang Wan ada tulis tu
Masukkan Shoutbox korang denagn lebar 270 dan tinggi 280
.
Dan law korang nak Ubah Frame untuk Slide Shoutbox korang nie..Korang ubah kod yang nie..
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdXnk6QN4ebPv5mP-hdXOk6e8Wq5ngi1ZGqdsipdvozH6piZFO1nMutLgLkT6Bs5V_AY19zDKvFNZtmcB0F5nmHckt2QTfGYTwI42OsE8rx3SmQuvYdnHF8FTElVyvDPtdtXuzYfWg3iM/s1600/kak+yana+shout+frame+copy.png
.
Dan law korang nak ubah Icon Slide Shout korang nie lak..Korang ubah kod nie..
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgE4nNYYNNS0p0fDFx-IuDmLCGfgomaea_fMW_8y09crTvUjv8tmXFh5fiXYt3U4OH4IAL3AKtvYix29pE2C48_qDywyWoeOWDXN-85IQK5roZbIYEdfUEuOzABvxcu4bfHJgN6KXNgD5Bl/s1600/icon+shout.png
.
Dan selesai..Senang kan..Kat Bawah nie Wan bagi percuma Frame Shout..So korang leh guna lah..Frame yang kat dalam Kod kat atas tu frame dia sebijik macam gambar kat atas skali tu..Yang kat bawah nie untuk korang tukar tukar Frame..ehehhe.
 https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVwqFDatrwd02VXZBibUzjVlhyLQ4oPEojG3HbzGSU0EvhGltzPIDT-eR-EmOAEXSXipuVy1Fjv6BO6k88iH506MYac9FhAfjxOUw1f_zz4scfekfi7zTNYUR8JxzUmpcHFwKIBMPTSrbg/s1600/wan+shout+frame.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVwqFDatrwd02VXZBibUzjVlhyLQ4oPEojG3HbzGSU0EvhGltzPIDT-eR-EmOAEXSXipuVy1Fjv6BO6k88iH506MYac9FhAfjxOUw1f_zz4scfekfi7zTNYUR8JxzUmpcHFwKIBMPTSrbg/s1600/wan+shout+frame.png  https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd1hzJBEMkFfm2czBnP38kQBV9DPBlsLfMPJGdTcJc3G-41SBTW9YKEtutfKChYO1Klu4dDr7aJ7f9S6bAREshskEWuWusUBYuiQQ4bDDx8X_rg1c2a3_t7faLK8A4Eu4-Pk7mm9X7mUe3/s1600/wan+shout+frame1.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgd1hzJBEMkFfm2czBnP38kQBV9DPBlsLfMPJGdTcJc3G-41SBTW9YKEtutfKChYO1Klu4dDr7aJ7f9S6bAREshskEWuWusUBYuiQQ4bDDx8X_rg1c2a3_t7faLK8A4Eu4-Pk7mm9X7mUe3/s1600/wan+shout+frame1.pngOk tu je..
So Perbezaan Slide and Ajax Shoutbox cuma cara dia keluar je kan..hehehe..
K lah korang..
Selamat mencuba..
Sakit mata lak wat kodding nie..
.