Salam korang...
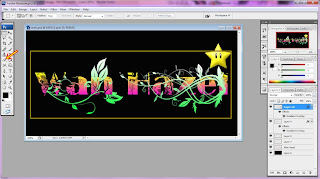
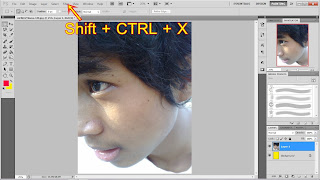
Hari nie Wan nak wat Tutorial wat mata besar..Anime face(kawai)..Nampak tak gambar Wan kat atas tu??Seram ke comel???hahaha..Law korang nak wat..
Jum Tutorial..

Mula mula macam biasa lah Open Adobe Korang...Adobe yang Wan guna kali nie Adobe Photoshop CS5. Korang leh download kat Bahagian Tutorial Wan k..Law korang dah Open Adobe korang..Korang open lak gambar yang korang nak edit tu..Guna je gambar korang yang nampak mata..hahaha.

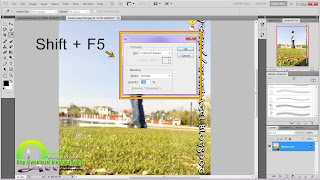
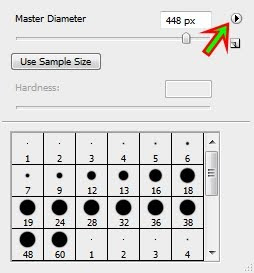
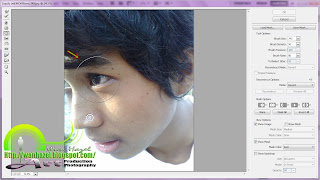
Ok law dah..Korang klik lak CTRL + SHIFT + X kat keyboard korang serentak.Law tak nak tekan keyboard..Korang klik Filter>Liquify...Law dah korang akan dapat pop up macam kat bawah nie..

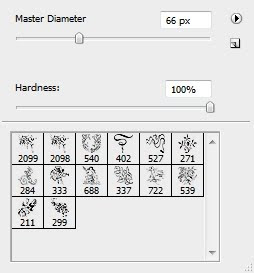
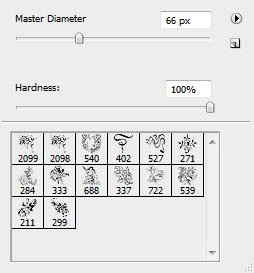
Ok law dah..Korang klik kat anak panah no 1 macam kat dalam gambar atas nie..Dan korang adjust lah Brush size korang yang dalam petak tu..Ekot brapa besar yang korang nak..Yang lain jangan ubah..Lepas tu..Korang klik lah kat mata korang k..Klik sampai mata korang besar..Ekot sepuas hati korang..hehehe..Tengok kat bawah nie k..Contoh

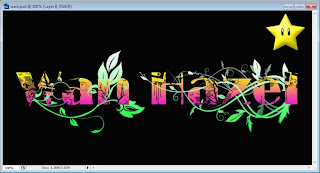
Dan hasil dah besarkan mata..Kat bawah nie..

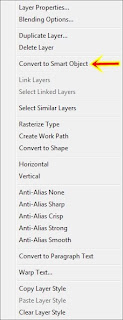
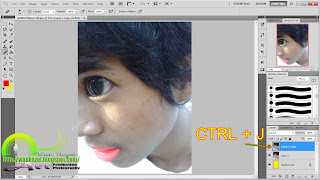
Selesai step besarkan mata..Skang kite nak putihkan skit wajah kite.. kasi macam patung ..Korang tekan lak CTRL + J serentak kat keyboard korang..Untuk dapatkan salinan layer..Tengok kat bawah nie..

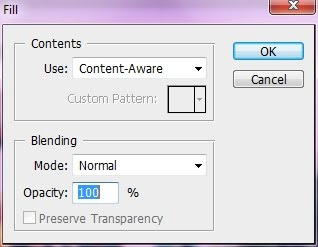
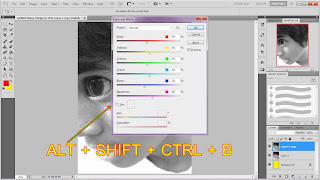
Law dah..Korang Tekan lak ALT +SHIFT + CTRL + B serentak kat keyboard korang..Dan korang akan dapat pop up macam kat bawah nie..Lepas tu korang klik je OK...

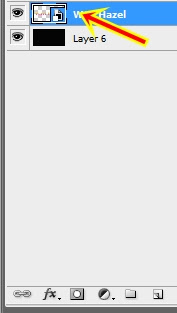
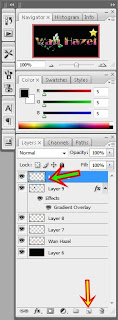
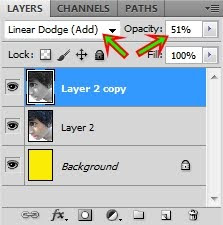
Selesai step nie..Korang ubah lak Layer korang tu..Macam kat anak panah dalam gambar bawah nie..Ekot je..Opacity tu korang leh ubah ekot kesesuaian korang k..

So selesai...Tukar warna anak mata tu korang leh cari tutorial tu kat bahagian tutorial Wan k..Lain lain korang leh edit sendiri..Kasi gempak skit photo korang....

Ok korang..
Tu je..
saranghaeyo
Selamat mencuba.
.