sebarang kepelikkan berlaku Wan tidak bertanggung jawab... hehehe.Wan akan tolong k.. tanye and Wan akan jawab..
♥
Salam korang...
Hari nie Wan nak tunaikan tanggung jawab Wan sebagai bloggerian yang comel.huhuhu.
First of all, tengs wat semua penjejak penjejak kaki dan blogger yang pernah parking kat teratak Wan nie. Oleh krana banyak dah blogger tanye Wan camne nak wat Template cam Wan punye blog (untuk pengetahuan korang,Wan gune Template bukan Layout). So, skang Wan akan tunjukkan langkah langkah untuk membuat template yang ade muke sendiri or Template sendiri.
Langkah pertama, korang cek link lip lap lip lap nie k... Kat sini korang boleh cek or tengok tengok template yang korang berkenan k. Korang pilih tu better yang korang rase sesuai.

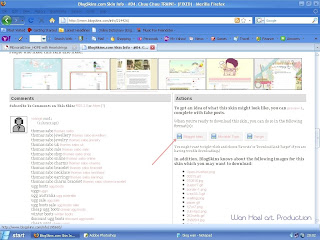
Lepas tu korang, download template tu, pastikan kamu klik download untuk blog. Perhatikan gambar dibawah (ade anak panah). Lepas download korang akan dapat note yang macam kat gambar tu. Note untuk blogskin.


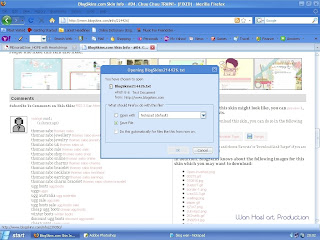
Lepas dah download korang open note tu (bende yang korang download tu dalam bentuk note). korang taw kan kat mane tempat download file korang..so law korang save download ke desktop korang kat desktop lah tempat nye.

korang open k... lepas open korang akan dapati note korang macam gambar dibawah..

Dah selesai download and open note tu, korang ke dashboard blog korang, klik layout,lepas tu klik edit HTML, lepas tu korang klik "Revert to template classic". So, skang korang dah dapat template. seperti gambar dibawah...



"If you revert to your Classic template, you will still be able to recover your current design. Click OK to revert."
law de box yang kuar ayat camnie...korang yes je k..

No,no,no belum selesai lagi. Korang dah ade template kan. So korang copy note blogskin(note blogskin seperti diatas) yang korang open tadi. Klik kat note ctrl+a and ctrl+c. Ok selesai, lepas tu korang ke template blog plak,klik kat dalam template tu ctrl+a and ctrl+v.ok selesai, kalau korang nak preview, korang boleh preview (ade jenis blogskin tak dapat preview k). seperti dibawah.

Op,op,op, jangan save dulu k. Korang kene bace dulu semua yang ade kat dalam template tu k. Mesti wajib, dari situ korang akan dapat satu tempat yang dah disediakan,mane korang perlu letak shoutbox korang, letak detail korang or music korang. Jangan tak tengok satu persatu k. Hope bersabar dengan semua tu.
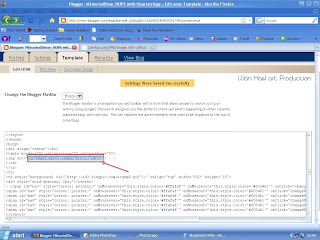
contoh yang ade kat dalam note template korang tu... yang merah kat bawah tu..korang letak kod shoutmix..faham kan..
</td>
<td id="tagboard" style="display: none;">
<div class="h4">tagboard</div><br/>
<center><strong>rude messages will be deleted and
user will be banned</strong><Br>
your cbox code here: get yours at cbox.ws
</center>
</td>
Ok, dah selesai blum, law korang dah cek satu persatu and dah tulis semue detail korang, itu dah kira cemerlang dah. Law korang rase dah ok dah camtu,korang save je. Setakat nie, Wan dah kire ok dah.
Owh ye, nak wat header dalam template or template tu diganti dengan wajah kalian. Care nye senang je. Korang mesti banyak bersabar k, pastikan korang cari satu persatu picture yang mane satu korang nak ganti dengan wajah korang. Kalaw untuk header korang cari code yang ade senang je ctrl+f lepas tu taip . Dah jumpe lepas tu korang cek yang ade tulis hujungnye (.png or .jpeg or .jpg or .gif). Contoh di bawah. contoh code http://i40.tinypic.com/2uhvbpz.png

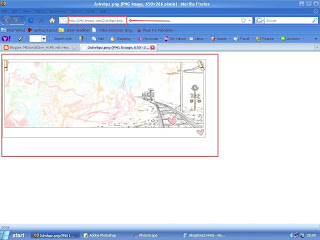
Ok,dah dapat kan. Korang copy code tu.dari http://....png. Contoh diatas. Lepas tu korang open new tab ctrl+t. Paste code korang kat url link kat atas bhagian untuk search tu. Pastu enter, law betul seperti yang picture yang korang nak gantikan tu, korang save image tu k.(preview template tu untuk mengetahui picture mane yang korang nak tukar tu).contoh dibawah

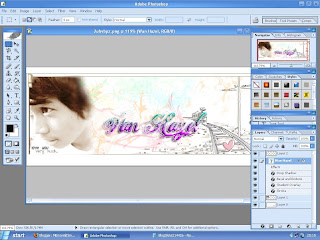
Ok, dah selesai save, korang editlah picture tu nak letak gambar korang,korang letaklah, tapi ingat pastikan size nye korang tak ubahkan k. Wan, Wan gune adobe photoshop untuk edit header Wan. Korang boleh gune editing ape yang korang nak gunekan.

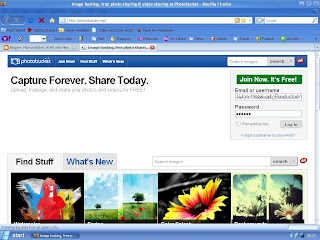
Selesai dah korang edit. Korang upload ke photobucket. Sesape yang tak de photobucket,korang sign up dulu k. Klik untuk ke Photobucket.

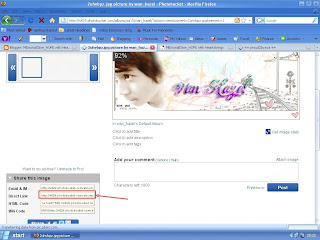
Selesai korang upload korang klik picture yang korang upload tu and ambik code picture tu, copy k. Ctrl+ c. ... seperti dibawah(ambek bahagian code yang betul)

Lepas tu korang paste ke code yang korang copy kat template tadi k. Maksudnye gantikan code lame kepade code yang baru. Ctrl+v. Lepas tu korang preview g. Kalaw dah puas ati, korang save k.
So,dah selesai. maaf kualiti gambar tidak jelas.
Penat sangat kerje nie kan. Bayangkan Wan sorang dengan tangan sepasang Wan nie kene tolong watkan untuk blogger blogger yang kat luar sane. Huhuhuhu. Kalaw korang ade pertanyaan, korang tanye k. Jangan malu bertanye.
Lupe plak, template kebanyakkan nye tak de tempat untuk komen k. Tapi jangan risau. Semuanye ade penyelesaian.
So, nanti Wan wat tutorial untuk wat komen box plak. . . Peace.
Sampai sini je k.
Law nak upah Wan untuk wat template, Wan no problem.hehehe. Upahnye Rm15.00. Ok tak? Hahaha...hahaha.
Kalau entri Wan nie membantu, hope korang boleh vote entri untuk wan kat sini sementara tarikh untuk voting masih terbuka. Sesape yang dah voting Wan Hazel,beribu ribu trima kasih Wan ucapkan.Undian dibuka sehingga 9 Mei 2010
Sayang kalian semua
.

























69 comments:
salam..
waah kreatif..
mende2 cmni kne rajin tgk coding je..klu maleh mmg xleh nk wtpe..cm sy maleh..hik hik..
huhu...nak try wat..tq aw..
voted! gudluck :D
tq all..peace..hehehe
jap2..camne nk wat komen box??
komen box..ok nanti wan kasi tutorial k
nti nano wat,,,cume mggu ni xley,lappy pd kwn,,,komputer abg xde pic plak,,,,,,thanks yer,,,
ok...senang je..law de pape nanti..tanye je k
wah..panjangnye tutorial nih..susah gak eh?kne amek mase cket utk bdk yg bru nk blaja mcm siti nih..huhu,,tengs ye wan..nti siti try buat..kalo xphm,siti tanye wan lg ek?blh kn? :)
ok je siti,,,tanye byk2 pun takpe...hehehhe
wan...asal xjmpe tmpt nk letak header tu? xpandai la nk main coding nih.huhu :(
kene cari tu siti,,,siti gune template or layout...
err..ape beza template ngn layout ek? xphm sbnrnye..huhu,,siti guna blogger template designer tu.means template la kn? um..
a ah..template lah tu kot..wan tak taw gak..tak pernah pakai tu...may be layout je tu ...alahai camne wan nak yolong erk...law siti tak kisah wan log in blog siti..send pasword n mail kat wan
wan_scremohazel@yahoo.com
nanti wan tgk n ato...
wan.. siti dah email kt wan. nanti tgk la eh? :)
adeh...cam susah je...huhu
Tomato Gurl's Life
senang je cik tom...try dulu..huhuu
selalunya macam mana kita nak lebarkan body post punya lebar,ketinggian..
secantikmanis
DASHBOARD>DESIGN>EDIT HTML
click ctrl+f, cari: #content-wrapper {
dekat situ masukkan width nak berapa,
lepas tu pergi bawah sikit ada #main-wrapper, masukkan width bahagian entry nak berapa,
lepas tu pergi bawah sikit ada #sidebar-wrapper, masukkan width sidebar nak berapa
Width main-wrapper bila totalkan dengan sidebar-wrapper kena lebih kecil atau sama dengan width #content-wrapper, baik buat kecik sikitlah kut.
try lah..utk pengguna layout/design/template blogger
terima kash ye hazel..lagi 1 pasal boxcomment...xjadik la hazel
secantikmanis
owh ye ke...template byk yg tak leh gak..koz ade template yg memang tak leh wat box comment
welkam anish....peace
wan,, macam mana nak cari url image tu? tolong ajar pls.. tenkiu.. :)
siti
ade tuto kat atas tu..cari je yg camnie...contoh.
http://i40.tinypic.com/2uhvbpz.png
...ade .png
.gif
.jpg
kene cari satu2
kalau kita tau gambar tu jenis png contohnye, tapi kita tak tau dia punye url image tu. macam mana nak cari? kita nak cari kat mana yg ada tulis http://i40.tinypic.com/2uhvbpz.png tu? kene klik pape ke?
siti
siti kene cari satu2 dalam kod tu..so kene bersabar..try cari head...ade tak...semua kat dalam kod tu kene cari..dari atas sampai bawah
okay.. i'll try again.. hehe.. terima kasih ye.. nanti kalau tak faham jugak, siti tanye lagi ye.. boleh kan? :)
siti..
boleh je siti..tanye je ...hehehe
Alhamdullilah ada org wat entry ni...awak macam mana nak letak button comment kat blogskin . see my blog series x jumpa :( tolong....asap
Amiey White
ok...wan akan kasi link .hhehehehe
Okayy uncle wan hazel , huhu .
link ni ada gamba yang ain nak jelaskan , hoho . tolong ehh >
http://www.myspaceimagecodes.net/images/70766tutorial.JPG
ok...g link nie gak k..wan dah terang kan..
http://3.bp.blogspot.com/_LhHZAifMoFE/TPRIr5dNOuI/AAAAAAAADR8/FKPZBL6Wjd4/s1600/70766tutorial.JPG
kurang faham lah yg ni ! nak ambik header tu pening.
abg wan nk tnya sal header 2 an . template pown leh ka ? but fara pnya xda header pown . yg code abg wan sruh cri pown xda . cmna erk . tgk sat belog fara . http://kelip2lips.blogspot.com/ . plzzz
Mohamad Amzar
mula mula nak taw ...guna skin dari BLOGSKIN ke??
kelip2lips
wan asa blog tu tak guna BLOGSKIN..template biasa je..leh add header cam biasa
x faham la..
post nie terlalu pnjg ntok sye..
atira syuhadah
name pun dah tuto..ehehhe..tu lah pjg skit..faham betul2 k
hehe..dh bce byk kli la...
tp ttap x faham
atira syuhadah
ehhehe..susahkan law tak faham koding nie...kene try n error taw
erm, x pe la..anyway, thankz 4 the information
atira syuhadah
welkam..n cowie tak leh tlg
x pe la... x ksah pon
atira syuhadah
ok
abg wan, npew bLog jdi harU biru niy pas tUka tmplate bwU ?? hElp meee.....
wa..nape jadi camtu????
x taw lar cm ner ley jd cm tuw,, trsalah edit kot.. help me plzzz..
ok..law bleh wan bantu k
law ade FB..pm wan kat FB k..wan hazel..inbox je
nak paste kat mana blogskin punye tu ?
erk..kan wan dah kasi taw dlm tuto tu..kat edit HTMl tu
mahal nyerr nak tempah . hehe
wan tak ambik tempahan untk blogskin lagi..ehehehe
mcm mne nak balik ke design lama ?
pick je new template cam biasa k
thanks wan
welkam..
wan, mesti revert to template classic ke ?
thanks
nad..
law cara nie a ah kene revert law nak cara lain leh tgk kat blog cap ayam k..google je
wan , mcm mane na pegi ke blogg lame ?
pick new template k
WAN HAZEL, Macamane nak tukar balik dari classic kpd templete design?
pick je ew template cambiase
salam....da wt tp kecik cm mane nk bsrkan yew...
hehhehe xtau lah
ana
memang kecil koz blogskin kan..wan punya template pun kecil law nak tgk besar..just tekan CTRL dan +
ta jdi ! rosak hbes ! cmne na tukar blik kew tmplte dsgner ?? pliszz blas at blOg mira !
tak leh nak klik profile mira
kreatifnye ;DD
hi ! macam mana nak buat skin sendiri eh? ataupun buat template sendiri tanpe amik code dkt blogskins tu, kita buat skin kita sendiri . macam mana eh?
Post a Comment